Scrollbar v Telerik RadChart
Na jednom projektu jsme potřebovali zobrazovat grafy v pěkné podobě. Naše rozhodování bylo mezi Microsoft Chart controls a Telerik components. Finální rozhodnutí nakonec padlo na Telerikové komponenty a jejich RadChart.
Potřebný modul tedy byl vývojářem vytvořen a graf se zobrazoval, nebyl však úplně podle představ, neboť při měsíčním a hodinovém zobrazení zobrazoval příliš mnoho údajů - přibližně 3x30 sloupců. Tudíž veškeré hodnoty byly v tomto zobrazení nečitelné. Jako vhodnou alternativou se tak jevilo využití možnosti scrollování celého grafu, který právě Telerik komponenty nabízejí.
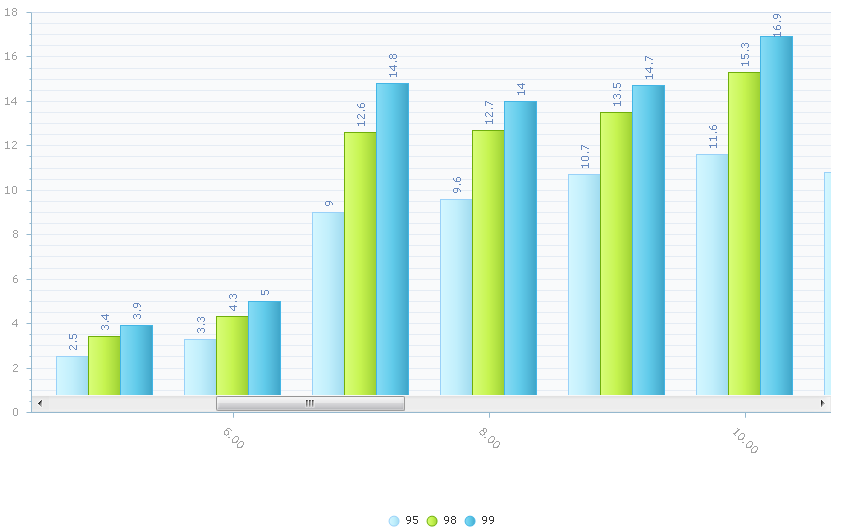
Po několika testech se zapojením se podařilo toto zapojit a graf začal scrollovat, bylo tam však jedno nemilé překvapení, se kterým je možné se setkat také na ukázkové stránce komponent na oficiálních stránkách. Jak je vidět na následujícím obrázku, posuvník je umístěn nad osou X a tak při nízkých hodnotách jsou sloupce skryty právě za tímto posuvníkem.

Toto je pro naše použití neakceptovatelné a tak jsem hledal způsob, jak graf, resp. posuvník dostat pod nulovou hodnotu. Prošel jsem snad všechny vlastnosti, které poskytuje komponenta RadChart a především ClientSettings, ale na nic rozumného, co by poskytlo uspokojivý výsledek jsem nenašel. Přiznám se, že jsem byl už zoufalý a snažil různě počítat, jakou minimální hodnotu bych měl uvést, aby se posuvník dostal pod osu X.
Poslední krok, který jsem učinil bylo prohlédnutí si vygenerovaného html pomocí developer tools prohlížeče. V ten okamžik mi to došlo, jak je vše vlastně uděláno a poskládáno. Pak už stačilo zapojit jen jQuery a výsledek se dostavil velice rychle. Posuvník se pomocí zvětšení výšky příslušného div kontejneru posunul na potřebné místo
$('.rchPlotArea').height($('.rchPlotArea').height()+100);
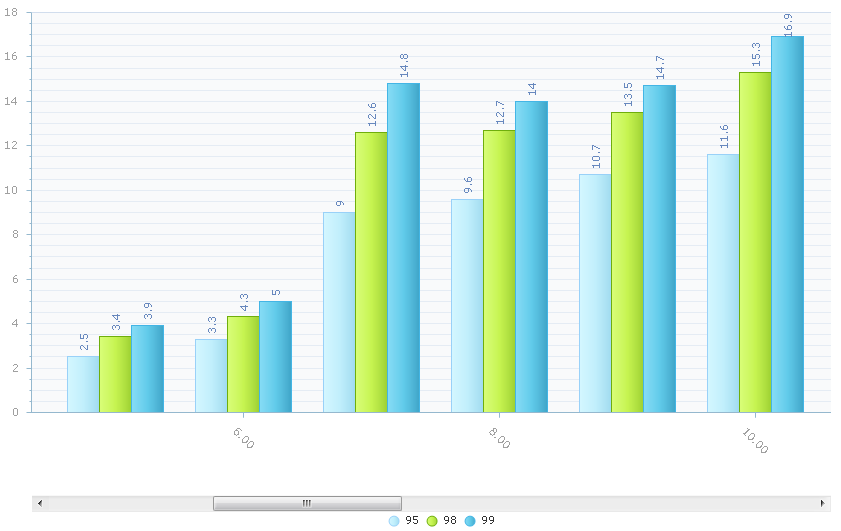
a celý vzhled grafu se tak upravil do požadované podoby, kdy jsou vidět veškeré potřebné hodnoty a popisky, tak jak je znázorněno na následujícím obrázku

Snad tento krátký příspěvek pomůže i někomu jinému, kdo bude chtít použít Telerik RadChart s posouváním celého grafu.